Dość niedawno na AWS Summit w San Francisco, jedna z nowości jaka się pojawiła to usługa o nazwie AWS CodeStar.
Serwis ten pozwala w dość łatwy sposób developować, budować a następnie wdrażyć nowe aplikacje. Wszystko to zajmuje bardzo mało czasu. CodeStar sam tworzy cały łańcuch powiązań między serwisami, które mają zapewnić proces developmentu i integracji. Co sprawia, że nawet dla osób beż większego doświadczanie developerskiego (jak np. mnie) stworzenie całego workflowu i zbudowani aplikacji nie sprawia większego problemu.
Fire UP!
Popatrzmy w takim razie jak szybko zdeployować jakąś aplikację.

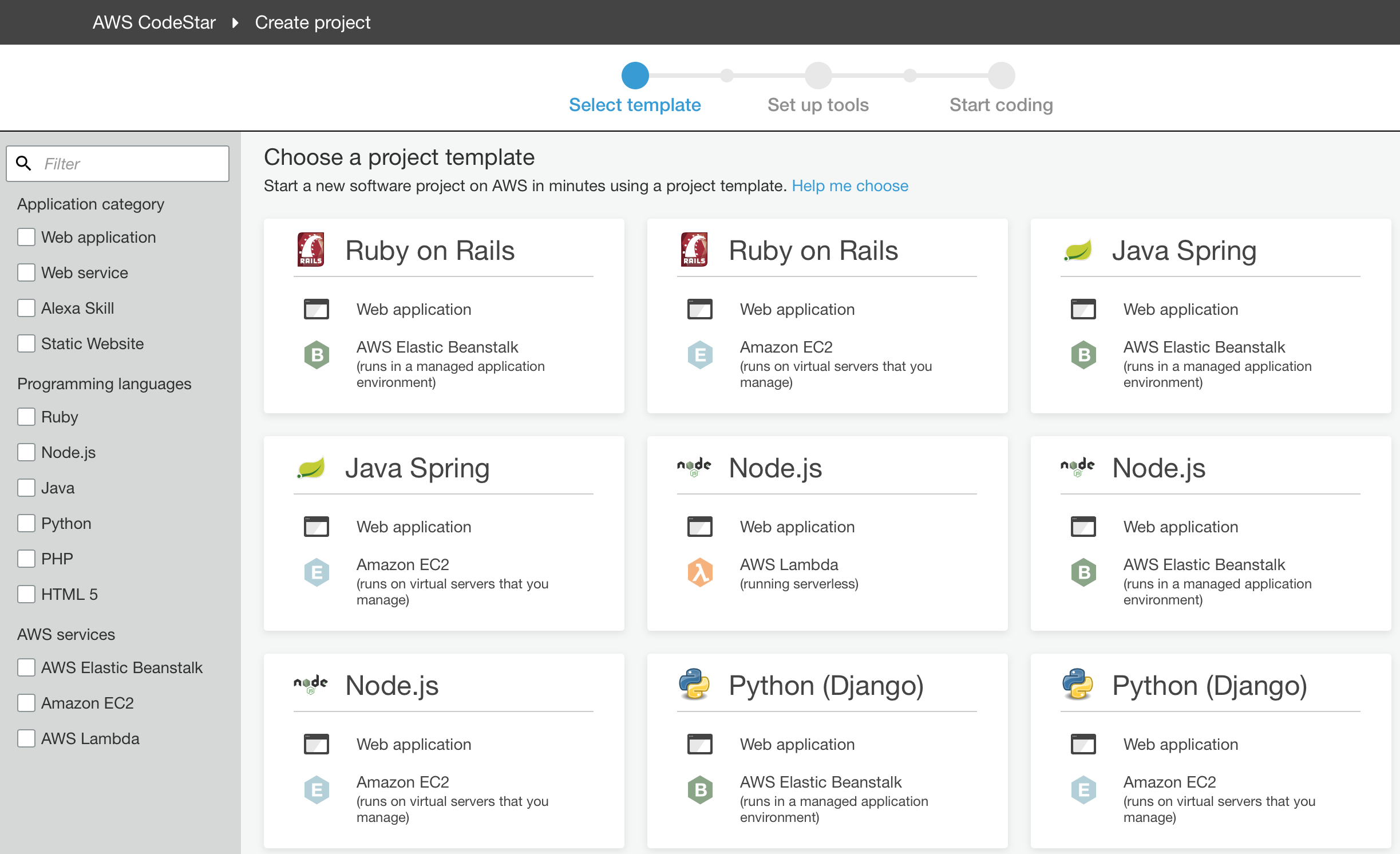
W tej chwili dostępnych jest kilkanaście gotowych do użycia template’ów, które w zależności od platformy zawierają odpowiednio przygotowany pipeline. Z czasem ma się pojawić możliwość tworzenia własnych templetów od zera. W tej chwili można wybrać najbardziej pasujący i ewentualnie go zmodyfikować.
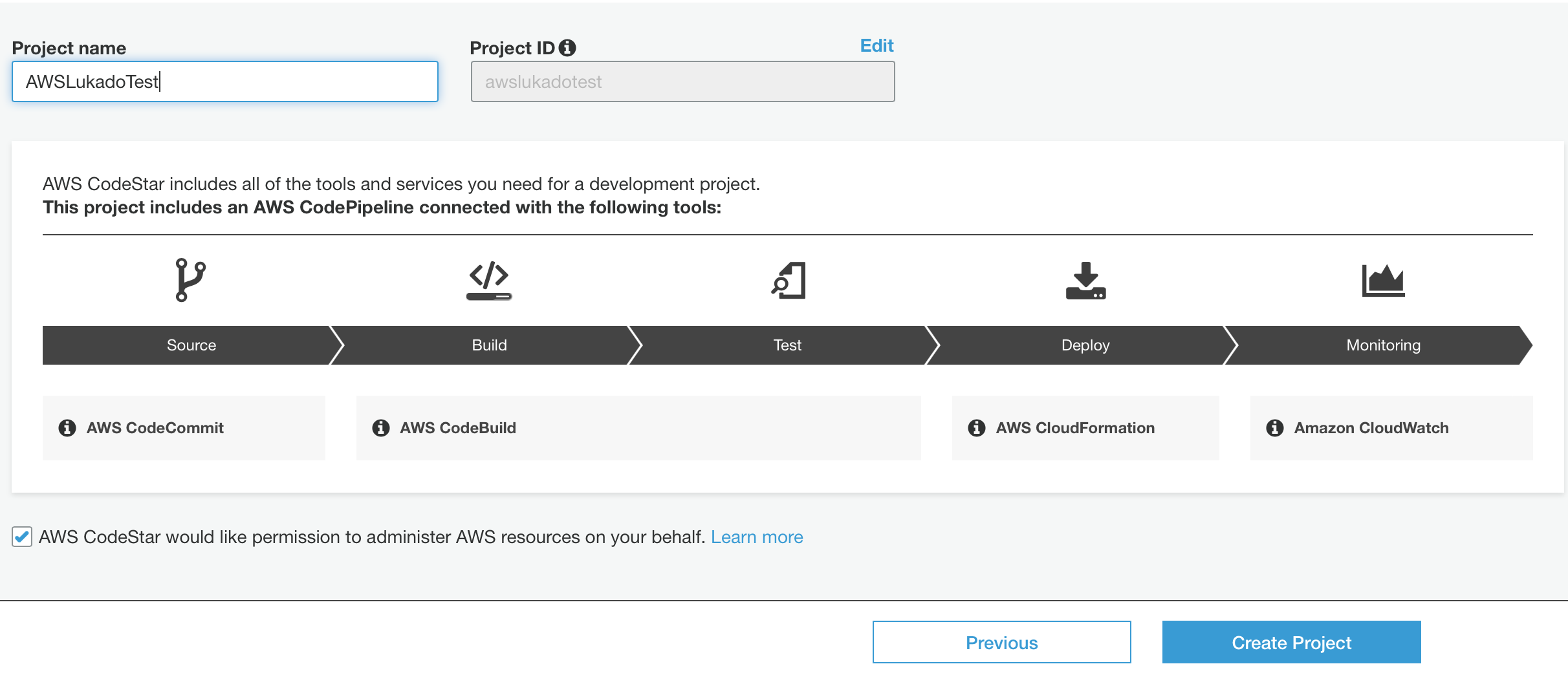
Ja na swoje testy wybrałem Template Node.js Web Application + AWS Lambda. Nadajemy projektowi nazwę i klikamy Create.

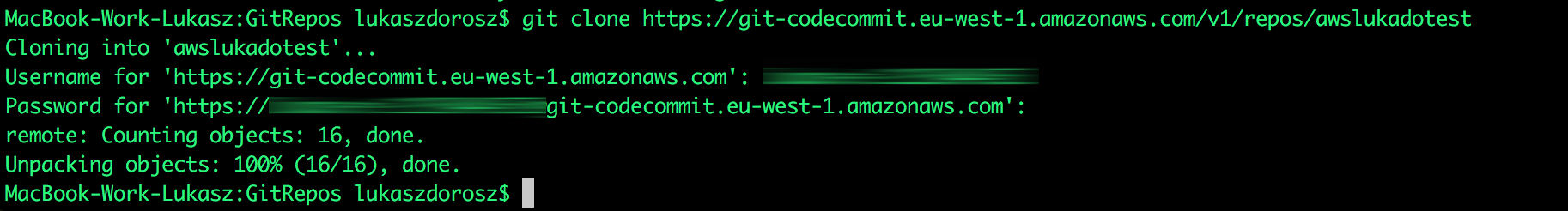
Następnie podpinamy się swoim ulubionym narzędziem do repozytorium. Wszystkie opisy co i jak jest potrzebne zawarte jest na stronie. Ja użyłem CLI:

Przy pierwszym podłączeniu trzeba podać użytkownika i hasło.
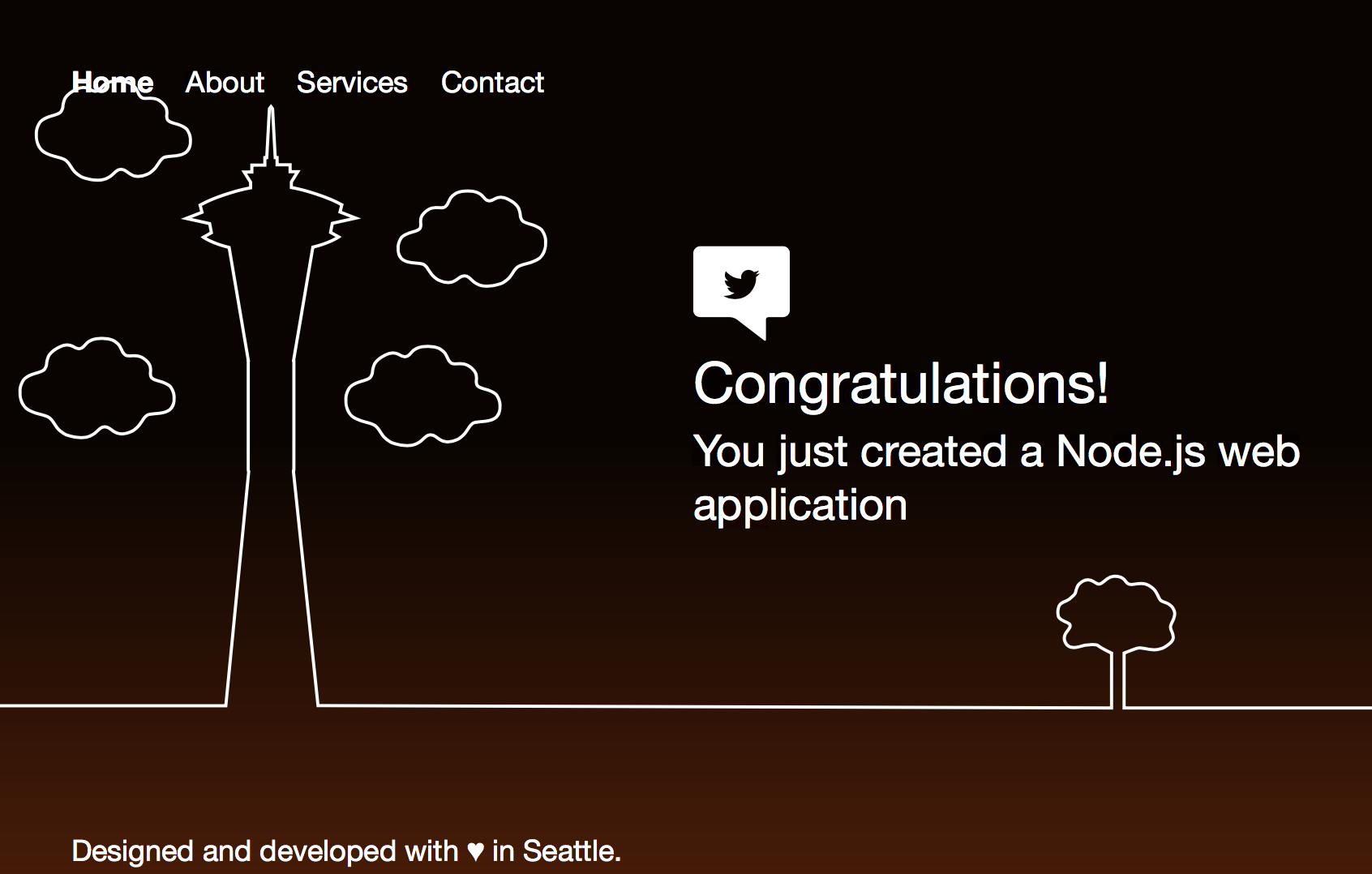
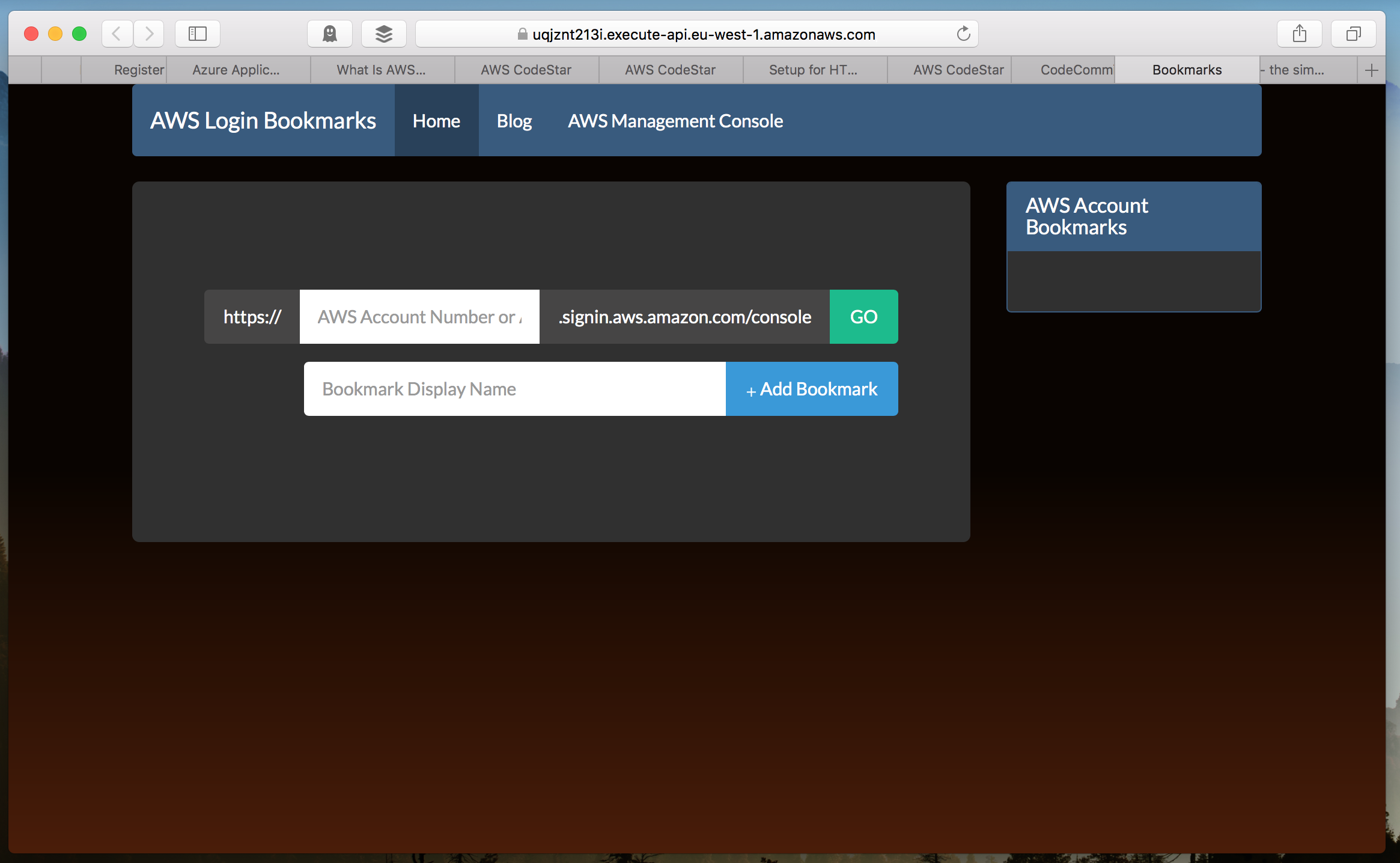
I to tyle, aplikacja jest wdrożona. Wystarczy wejść w Dashboard aplikacji i odnaleść Application endpoints i kliknąć w link.
Bada bing bada boom!

Oczywiście to nie koniec zabawy, bo co nam po nudnej nic nie robiącej stronie. Teraz można łatwo pogrzebać, wprowadzić zmiany w aplikacji i zobaczyć jak łatwo i szybko są potem wdrażane.
Ja zrobiłem trochę radykalnych zmian i podmieniłem całą zawartość projektu, swoim kodem. Jest to zmodyfikowana pod te testy aplikacja do przechowywania zakładek wielu kont AWS na jednej stronie. Oryginalny projekt na GitHub naveen-vijay/awsiamlogin .
Mój zmodyfikowany lekko kod można pobrać z LINK
Następnie po prostu wywalamy przykładową zawartość i wklejamy tę ściągniętą z mojego repo i wypychamy:
|
1
2
3
|
git add *
git commit -m „Drastyczne zmiany”
git push origin master
|
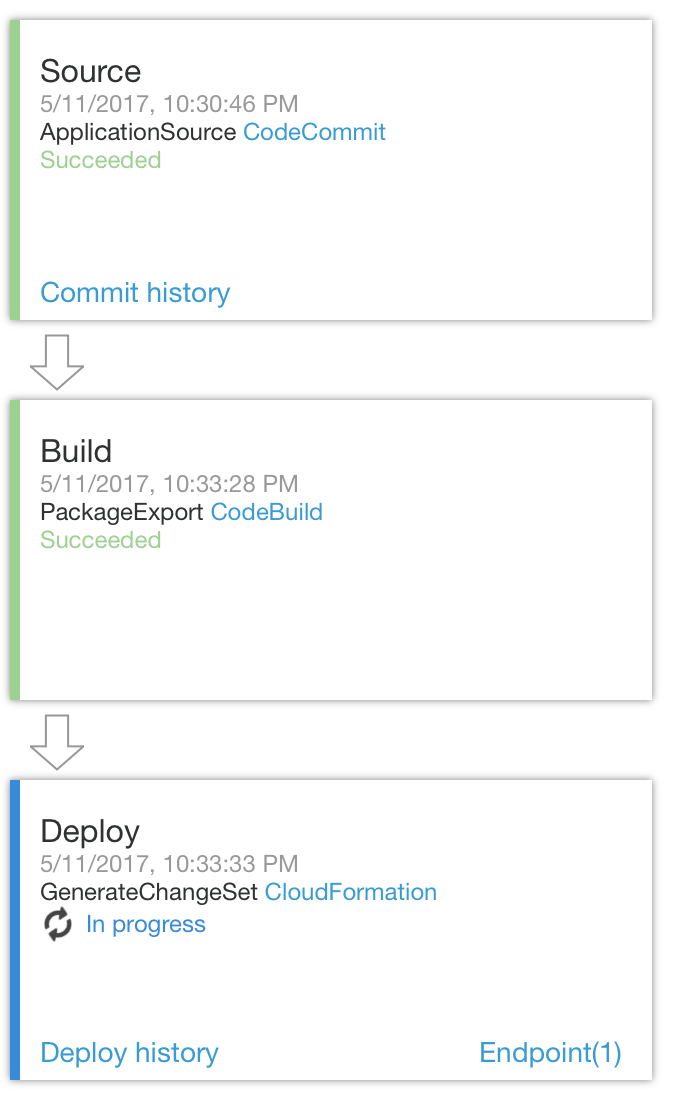
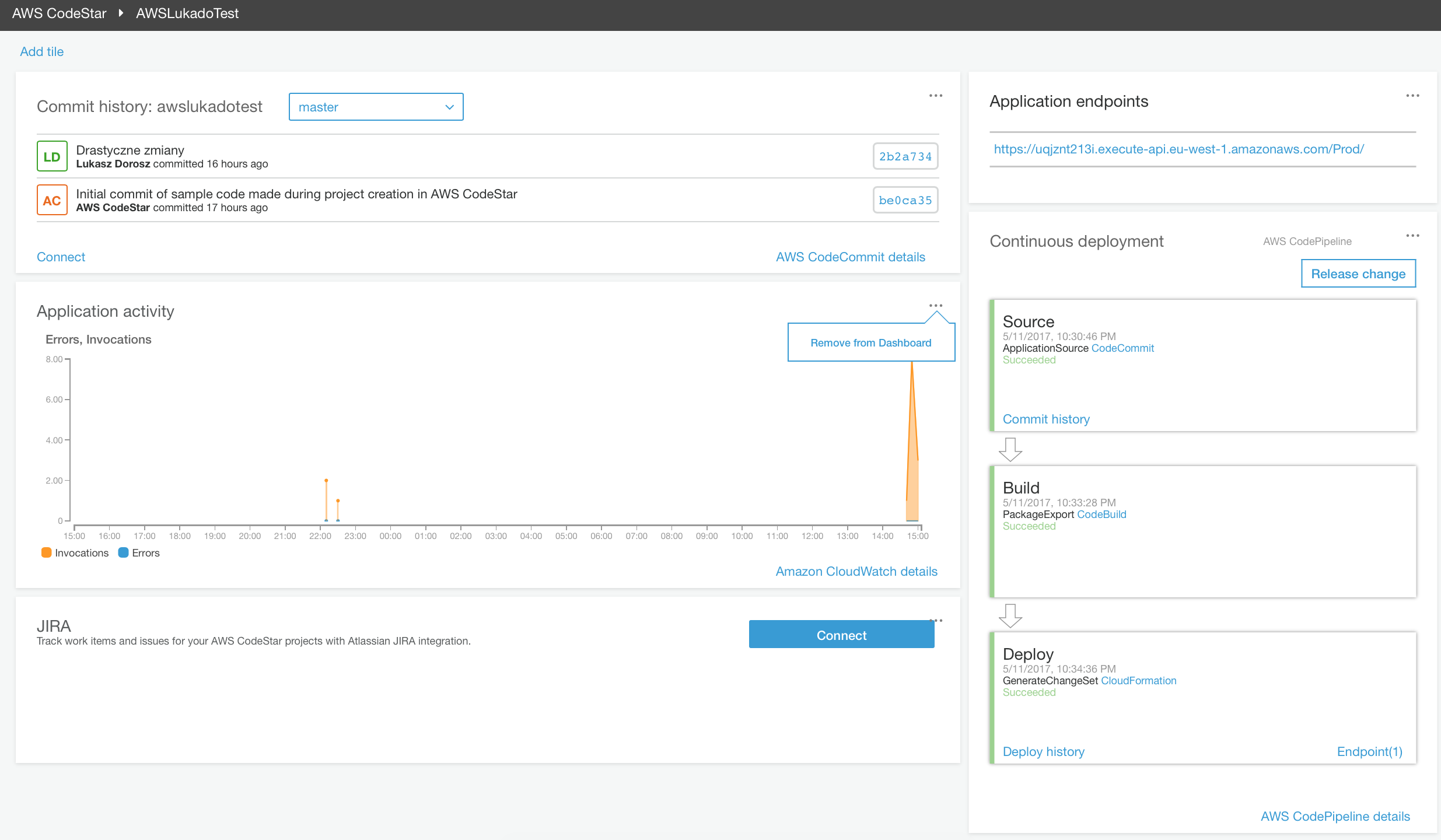
Teraz można popatrzeć, jak wysłane przez nas zmiany są wprowadzanę i przechodzą wszystkie kroki deploy’mentu:

Kiedy wszystko się przemieli wystarczy wywołać Aplication Endpoint i voila…

Jak widać proces nie jest skomplikowany i zajmuje naprawdę mało czasu. Do tej pory trzeba było ręcznie skonfigurować wszystkie elementy jak CodeCommit, CodePipeline, API Gateway itp. A dzięki CodeStar w kilka klików mamy gotowe środowisko ze wszystkimi komponentami, począwszy od serwisów, a kończąc na Rolach, Polisach itp.
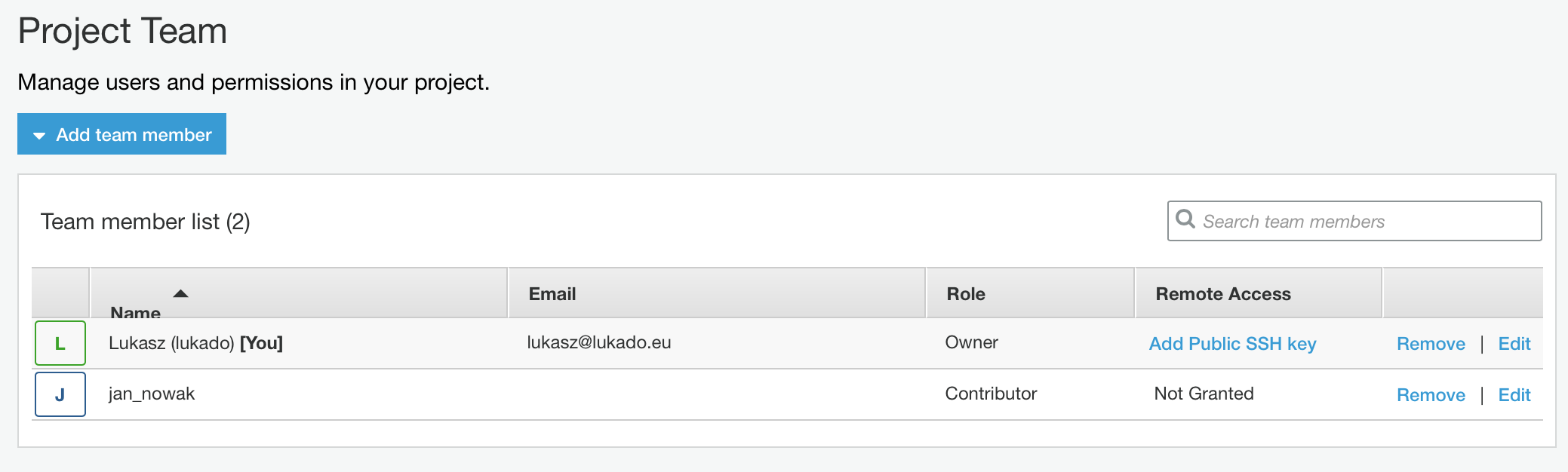
Pozostałe opcje jakie oferuje AWS CodeStar, to między innymi współpraca grupowa. Poprzez zakładkę Team, można dodawać inne osoby, które będa pracowały nad danym projektem.

Dodatkowo jest też możliwość spięcia tego z JIRA w celu trakowania projektów, zmian itp.
No i oczywiście główny Dashboard, który dostarcza wszystkich informacji nt stanu naszej aplikacji. Jego wygląd oraz postać jest modyfikowalna.

To co? Miłego labowania! Cheers!